| Главная » Файлы » Ucoz » CSS |
Как задать полосе прокрутки вашего сайта определённый цвет? - CSS
- Название:
- Как задать полосе прокрутки вашего сайта определённый цвет?
- Категория:
- CSS
- Дата:
- 03-01-26
- Добавил:
- RUSSAK
В этом уроке я расскажу вам, как раскрасить полосу прокрутки на вашем сайте.
Вы наверняка уже не раз встречали такие сайты, где полоса прокрутки раскрашена под цвет всего сайта.
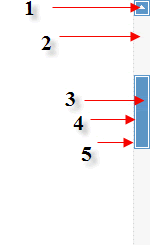
Вот как она выглядит:

Такая полоса прокрутки делается очень просто.
Вставьте в css этот код:
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
Теперь что означают эти параметры.
1. scrollbar-arrow-color - цвет стрелки.
2. scrollbar-track-color - цвет подложки.
3. scrollbar-face-color - цвет самой полосы.
4. scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
цвет разделющей полосы.
5. scrollbar-3dlight-color: #5997CA; scrollbar-darkshadow-color: #5997CA; цвет внешних границ полосы.
Информация по статье
| Всего комментариев: 0 | |
| HTML [10] |
| CSS [11] |
| SMM и SMO [4] |
| Веб дизаин [1] |
| Разное [5] |
 Скачать CSS
Скачать CSS  Патчи CSS
Патчи CSS  Серверы
Серверы  Читы CSS
Читы CSS  Оружие CSS
Оружие CSS 
